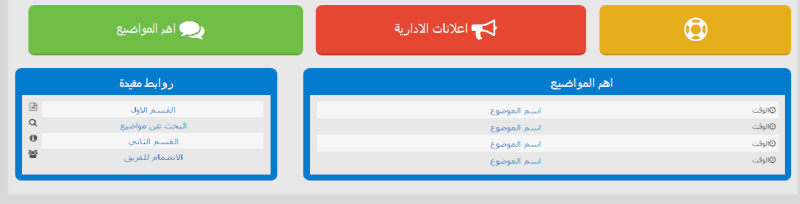
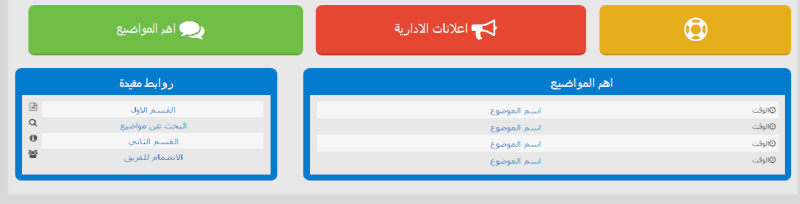
صورة للمعاينة:  - الكود:
-
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" /> <style>
.module, .panel {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: rgb(250, 250, 250) none repeat scroll 0 0;
border-color: rgb(221, 221, 221);
border-image: none;
border-radius: 3px;
border-style: solid;
border-width: 1px 1px 2px;
}
.panel {
background-color: rgb(232, 232, 232);
color: rgb(85, 85, 85);
margin-bottom: 4px;
padding: 0 10px;
}
span.corners-top span {
background-image: url("http://2img.net/i/fa/empty.gif");
background-position: 100% 0;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}
.panel div.mes-txt, .panel p {
font-size: 1.2em;
line-height: 1.4em;
margin-bottom: 1em;
}
* {
margin: 0;
padding: 0;
}
.cards .card.yellow-card {
background-color: rgb(230, 173, 29);
border-radius: 10px;
border-bottom: 3px solid rgb(199, 150, 22);
margin-left: 1.5%;
text-shadow: 0 0 1px rgb(199, 150, 22);
}
.cards .card {
box-sizing: border-box;
color: rgb(255, 255, 255);
float: right;
font-family: Droid Arabic Kufi;
font-size: 20px;
margin-top: 10px;
padding: 20px 30px;
width: 31%;
}
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.cards .card.red-card {
background-color: rgb(229, 71, 50);
border-radius: 10px;
border-bottom: 3px solid rgb(198, 47, 26);
margin-left: 1.5%;
text-shadow: 0 0 1px rgb(198, 47, 26);
width: 32%;
}
.cards .card.green-card {
background-color: rgb(113, 190, 71);
border-radius: 10px;
border-bottom: 3px solid rgb(96, 165, 58);
margin-left: 1.5%;
text-shadow: 0 0 1px rgb(96, 165, 58);
width: 32.5%;
}
.clear {
background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
clear: both;
display: block;
font-size: 1px;
line-height: 1px;
}
.main-left {
float: left;
width: 31%;
}
.main-left, .main-right {
border: 10px solid #037CD0;
border-radius: 10px;
box-sizing: border-box;
font-family: sans-serif;
font-size: 14px;
line-height: 25px;
margin: 20px 0 0;
min-height: 179px;
}
.main-left > h2, .main-right > h2 {
background-color: #037CD0;
color: rgb(255, 255, 255) !important;
font-family: sans-serif;
font-size: 18px;
margin: 0;
padding: 0 14px 8px;
}
ul.fa-ul {
margin-left: 0;
padding-left: 30px !important;
}
.main-left ul, .main-right ul {
padding: 10px;
}
.fa-ul {
list-style-type: none;
margin-left: 2.14286em;
padding-left: 0;
}
.main-left li:nth-child(2n+1), .main-right li:nth-child(2n+1) {
background-color: rgb(246, 246, 246);
}
.fa-ul > li {
position: relative;
}
.fa-li {
left: -2.14286em;
position: absolute;
text-align: center;
top: 0.142857em;
width: 2.14286em;
}
a:link {
color: rgb(4, 116, 191);
text-decoration: none;
}
.main-right {
float: right;
width: 66%;
}
.main-left, .main-right {
border: 10px solid #037CD0;
border-radius: 10px;
box-sizing: border-box;
font-family: sans-serif;
font-size: 14px;
line-height: 25px;
margin: 20px 0 0;
min-height: 179px;
}
ul.main-news {
list-style: outside none none !important;
padding-left: 10px !important;
}
.main-left, .main-right {
font-family: sans-serif;
font-size: 12px;
line-height: 25px;
}
.main-news-time {
box-sizing: border-box;
color: rgb(85, 85, 85);
display: inline-block;
float: right;
font-size: 0.9em;
padding-right: 5px;
text-align: right;
width: 25%;
}
.main-news-title {
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: middle;
white-space: nowrap;
width: 75%;
}
span.corners-bottom {
background-image: url("http://2img.net/i/fa/empty.gif");
background-position: 0 100%;
clear: both;
margin: 0 -5px;
}
</style>
<div class="panel introduction">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="mes-txt">
<div class="cards">
<a class="card yellow-card" href="#"> <em class="fa fa-life-ring"> </em> اقسام التطوير </a> <a class="card red-card" href="#"> <em class="fa fa-bullhorn"></em> اعلانات الادارية </a> <a class="card green-card" href="/f5-discussions-generales"> <em class="fa fa-comments"></em> اهم المواضيع </a>
<div class="clear">
</div>
</div>
<div class="maininformations">
<div class="main-left">
<h2>
روابط مفيدة
</h2>
<ul class="fa-ul">
<li>
<em class="fa-li fa fa-file-text-o"> </em> <a href="#">القسم الاول</a>
</li>
<li>
<em class="fa-li fa fa-search"> </em> <a href="/search">البحث عن مواضيع</a>
</li>
<li>
<em class="fa-li fa fa-info-circle"> </em> <a href="#">القسم الثاني</a>
</li>
<li>
<em class="fa-li fa fa-users"> </em> <a href="#">الانضمام للفريق</a>
</li>
</ul>
</div>
<div class="main-right">
<h2>
اهم المواضيع
</h2>
<ul class="main-news">
<li>
<span class="main-news-time"> <em class="fa fa-clock-o"></em>الوقت</span> <span class="main-news-title"> <a href="#">اسم الموضوع</a></span>
</li>
<li>
<span class="main-news-time"> <em class="fa fa-clock-o"></em>الوقت</span> <span class="main-news-title"> <a href="#">اسم الموضوع</a></span>
</li>
<li>
<span class="main-news-time"> <em class="fa fa-clock-o"></em>الوقت</span> <span class="main-news-title"> <a href="#">اسم الموضوع</a></span>
</li>
<li>
<span class="main-news-time"> <em class="fa fa-clock-o"></em>الوقت</span> <span class="main-news-title"> <a href="#">اسم الموضوع</a></span>
</li>
</ul>
</div>
<div class="clear">
</div>
</div>
</div><span class="corners-bottom"><span></span></span>
</div>
</div> |