المواضيع الأخيرة
» "كود" تغير كلمة الرئيسية اسفل المنتدى الى صورة مصغرة
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 8:29 pm
» كود css تأطير الفئات والاحصائيات والمواضيع وغيرها
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 7:12 pm
» "كود" وضع أطار لأيقونات الموضوع الجديد و القديم و المغلق أسفل المنتدى في الرئيسية
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 7:05 pm
» كود تضليل اسم القسم عند المرور عليه بالماوس
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 6:57 pm
» كود css لوضع خلفية لبيانات العضو متصل بـــ(؟) واخر مساهماتك للانفيوجن
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 6:53 pm
» كود css لالغاء الفراغ الذي يظهر بين الواجهه واعلى المتصفح
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 6:49 pm
» حل مشكلة الأسطر متقاربة بالمساهمااات
من طرف AsHeK EgYpT الإثنين أغسطس 08, 2016 6:36 pm
» كود css لجعل حقل الدخول و البحث و اسم المستخدم و كلمة السر بشكل منحرف
من طرف AsHeK EgYpT الإثنين أغسطس 08, 2016 6:33 pm
» طريقة أزالة السطر من تحت أسماء الأعضاء
من طرف AsHeK EgYpT الإثنين أغسطس 08, 2016 6:29 pm
» [css] لعمل خاصية تمرير الماوس للآكواد للحفاظ علي مظهر المنتدي
من طرف AsHeK EgYpT الإثنين أغسطس 08, 2016 6:24 pm
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 8:29 pm
» كود css تأطير الفئات والاحصائيات والمواضيع وغيرها
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 7:12 pm
» "كود" وضع أطار لأيقونات الموضوع الجديد و القديم و المغلق أسفل المنتدى في الرئيسية
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 7:05 pm
» كود تضليل اسم القسم عند المرور عليه بالماوس
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 6:57 pm
» كود css لوضع خلفية لبيانات العضو متصل بـــ(؟) واخر مساهماتك للانفيوجن
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 6:53 pm
» كود css لالغاء الفراغ الذي يظهر بين الواجهه واعلى المتصفح
من طرف AsHeK EgYpT السبت أغسطس 13, 2016 6:49 pm
» حل مشكلة الأسطر متقاربة بالمساهمااات
من طرف AsHeK EgYpT الإثنين أغسطس 08, 2016 6:36 pm
» كود css لجعل حقل الدخول و البحث و اسم المستخدم و كلمة السر بشكل منحرف
من طرف AsHeK EgYpT الإثنين أغسطس 08, 2016 6:33 pm
» طريقة أزالة السطر من تحت أسماء الأعضاء
من طرف AsHeK EgYpT الإثنين أغسطس 08, 2016 6:29 pm
» [css] لعمل خاصية تمرير الماوس للآكواد للحفاظ علي مظهر المنتدي
من طرف AsHeK EgYpT الإثنين أغسطس 08, 2016 6:24 pm
المواضيع الأكثر شعبية
أفضل 10 أعضاء في هذا الأسبوع
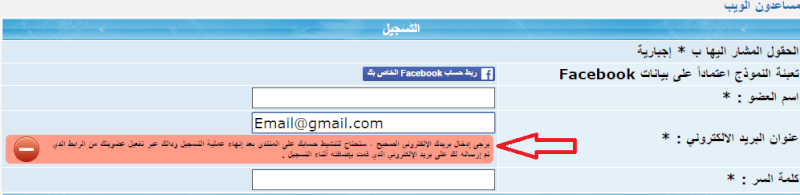
اضافة متميزة لاضافة تنبيه بادخال بريد الكتروني الصحيح
صفحة 1 من اصل 1 • شاطر
- AsHeK EgYpT

- عدد المساهمات : 68
| اضافة متميزة لاضافة تنبيه بادخال بريد الكتروني الصحيح |
السلام عليكم ورحمة الله وبركاته اليوم نوفر لكم كود قوي متميز يتيح لك اضافة تنبيه اثناء تسجيل تنبيه تحت مكان كتابة البريد الإلكتروني صورة لطريقة عمل الكود :  طريقة إضافة الكود : لوحة الإدارة / عناصر الإضافية / اكواد جافا سكربت تم اضف الكود وضع عنوان من اختيارك وحدد على جميع الصفحات
|
| هذا الموضوع كتب بواسطة AsHeK EgYpT |
مواضيع مماثلة
رسالة سريعة:
انشئ حساب جديد او سجل دخول لكى تستطيع الرد
يجب ان تمتلك عضوية لتستطيع الرد.
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى





